Projet UI — RaceGuard, marque fictive d’équipements vélo
Dans le cadre d’un exercice de découverte de Figma, j’ai imaginé RaceGuard, une marque fictive d’équipements pour cyclistes, orientée performance, innovation et style. Le projet visait à concevoir l’identité visuelle de la marque et à développer une interface e-commerce fonctionnelle.
Objectifs :
Créer une charte graphique cohérente (logo, couleurs, typographie), mettre en place une interface intuitive autour d’un produit phare : le casque de vélo haut de gamme et explorer les bases du design system selon la méthodologie Atomic Design.
Accueil : immersion dans l’univers de la marque avec mise en avant du produit star.
Interface e-commerce :
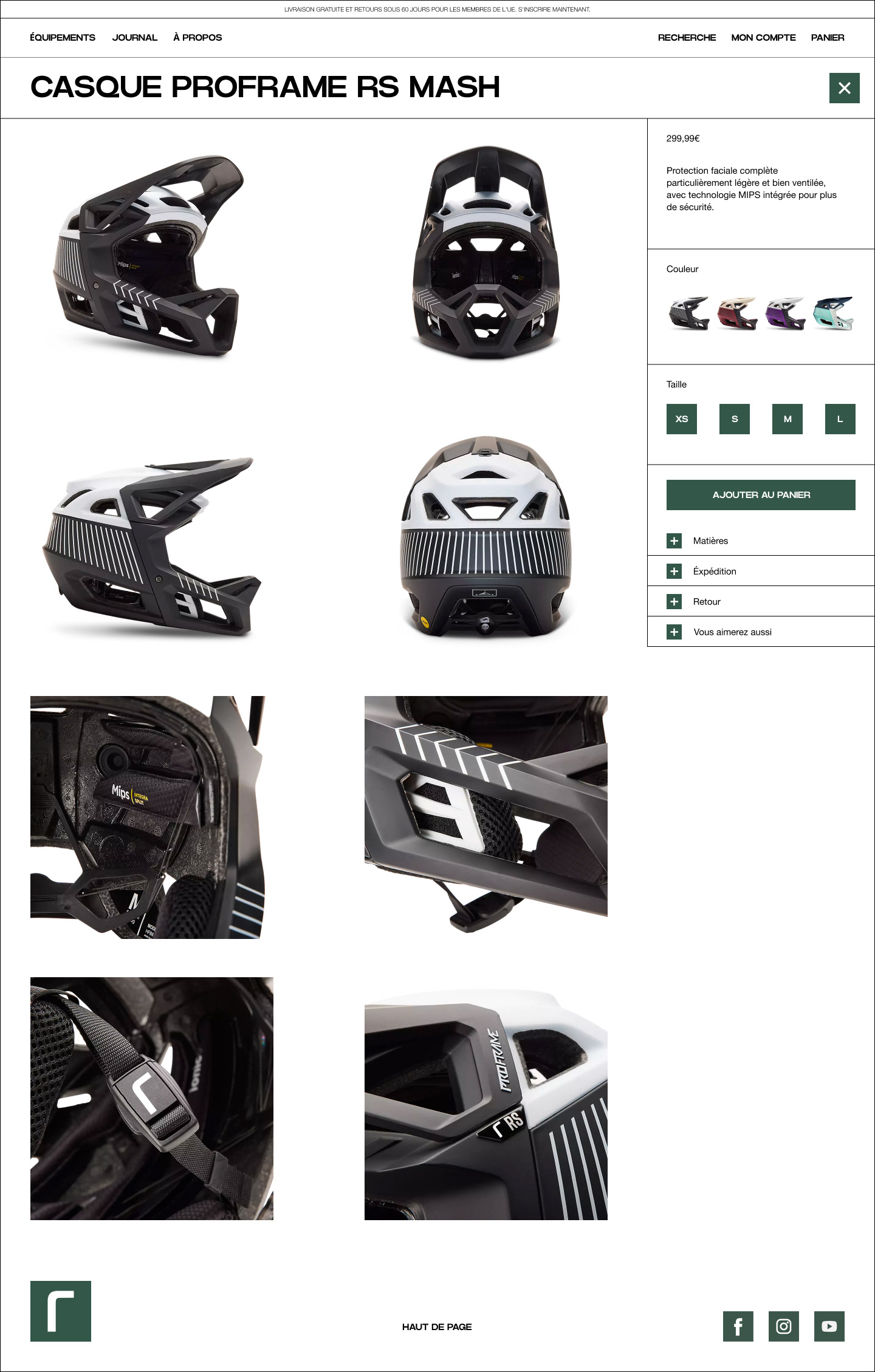
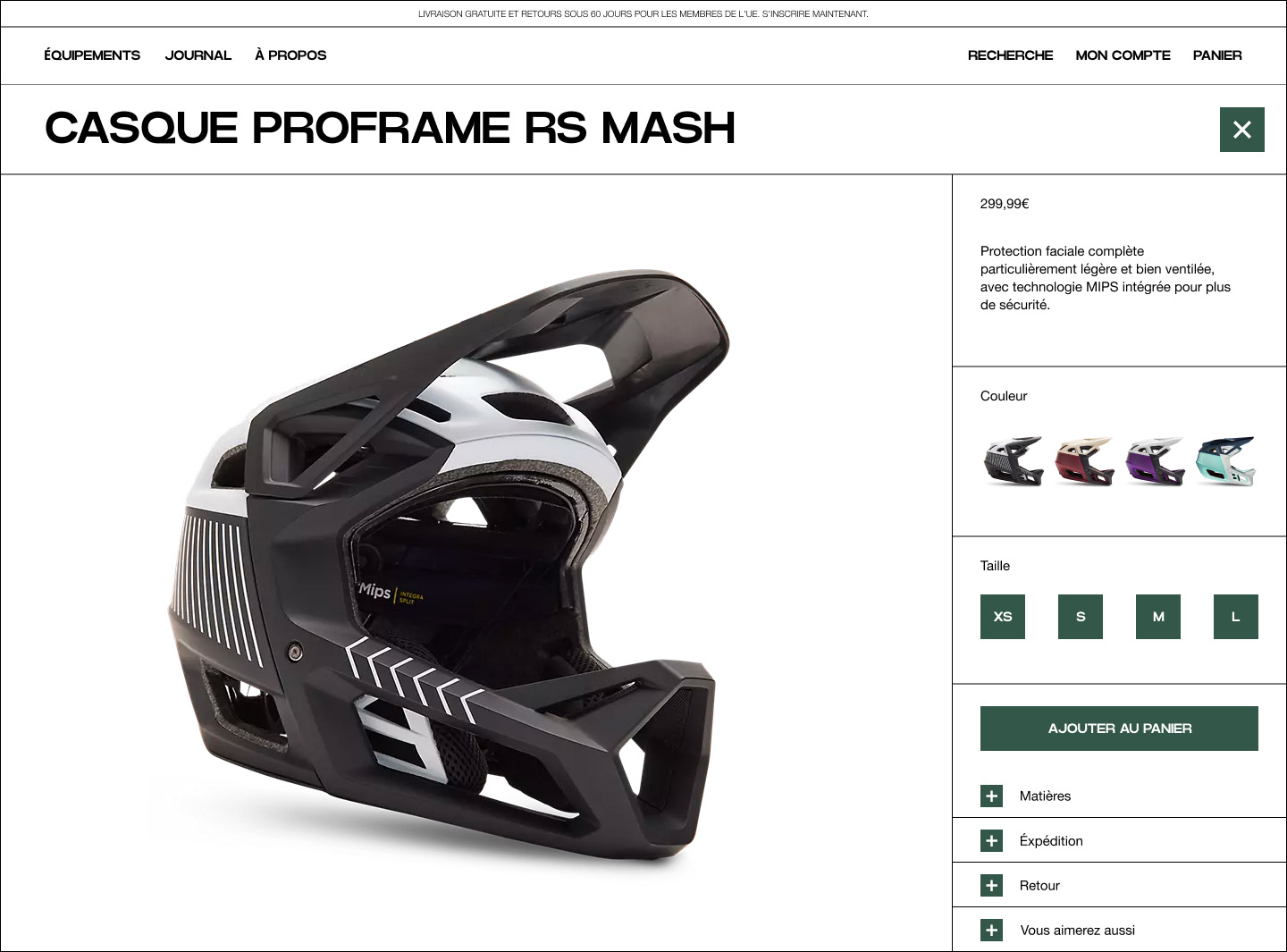
Le site présente plusieurs produits (casques, gants…), avec une mise en avant particulière du casque RaceGuard Pro. Un soin particulier a été apporté à l’interface de sélection de coloris, permettant à l’utilisateur de visualiser le produit sous différents angles de manière interactive.

Catalogue : navigation simple à travers l’offre RaceGuard.

Fiche produit : module interactif de visualisation et sélection du casque.

Zoom produit
Prototype interactif
Ce que je retiens :
Ce projet m’a permis de découvrir Figma et de mieux comprendre comment construire une interface claire et efficace. J’ai appris à créer une identité visuelle, organiser mes idées avec un design system, et penser à l’utilisateur tout au long du parcours.